The basics: Common elements in any form
To open or use this sample form, go to the Design tab, scroll down to the Your forms and datasets section, and click + then Start new form; then enable Use a sample form as your starting point and choose The basics: Common elements in any form from the list. You can also click here to download the spreadsheet form definition.
The spreadsheet form definition includes three worksheets: survey, choices, and settings:
Starting with the survey sheet, you will see that it begins with a set of hidden fields that will be automatically filled in with information from the survey device:
| type | name | calculation |
| start | starttime | |
| end | endtime | |
| deviceid | deviceid | |
| phonenumber | devicephonenum | |
| calculate | duration | duration() |
| calculate | device_info | device-info() |
These fields never show up to users filling out surveys, but they provide useful data for tracking and back-end analysis. (In the form designer, all of these fields are hidden in Form settings.)
The next field is a note field which does show up to users but does not prompt for any input:
| type | name | label | appearance |
| note | intronote | Welcome to the sample form. Please swipe forward to continue. | intro |
This is how that note will appear to users in SurveyCTO Collect:
The next field is a multiple choice field, which uses the select_one field type:
| type | name | label |
| select_one yesno | consent | Would you like to continue? |
The answer choices to this multiple choice question are listed on the choices sheet:
| list_name | value | label |
| yesno | 1 | Yes |
| yesno | 0 | No |
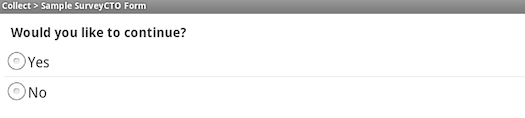
For each option in the "yesno" list, there is a label (which will appear to users) and a value (which is the associated value that will appear in the data). This is how this multiple choice question will appear to users:

If the user answers "No" to the above question, then the survey ends. This is accomplished by grouping all other survey fields into a single group and setting this group to only be relevant when the user answers "Yes":
| type | name | label | relevance |
| select_one yesno | consent | Would you like to continue? | |
| begin group | consented | Sample survey module | ${consent}=1 |
| ... | |||
| end group | consented |
In this case, the relevance column was used to create a skip pattern.
Inside the group of questions, the first field is a text field:
| type | name | label |
| text | name | What is your name? |
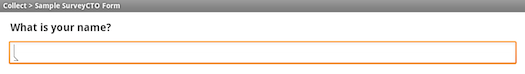
This is how the question will appear on a mobile device:

The next field is an integer field:
| type | name | label |
| integer | age | What is your age? |
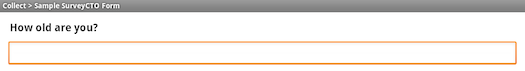
And this is how it will appear to users:

Finally, this form integrates dynamic content into the survey. The label for the last field incorporates answers from earlier in the survey:
| type | name | label |
| note | confirmnote | Your name is ${name} and your age is ${age}. Thank you. |
In this case, the note seen by the user will integrate the survey respondent's name and age because we used the ${fieldname} syntax to refer to those fields. (And if SurveyCTO Collect is configured to hyperlink field references, users will be able to click on the name or age to jump back and change them.)
