Source URL: https://docs.surveycto.com/02-designing-forms/01-core-concepts/03l.field-types-datetime.html
Last updated: 2026-01-07
Field type: datetime, date, and time
In the form designer, click + Add visible field, then choose datetime as the field type.
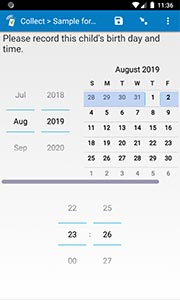
datetime: prompts the user to enter a date and time. For devices with smaller screens, specify "no-calendar" in the appearance column so that the user interface will be smaller. For the date part, specify "month" or "month-year" in the appearance column to only ask for the month or month+year.
In the spreadsheet form definition:
| type | name | label | appearance |
| datetime | fieldname | question text | |
| datetime | fieldname | question text | no-calendar |
| datetime | fieldname | question text | month |
| datetime | fieldname | question text | month-year |
Alternatively, in the form designer, click + Add visible field, then choose date as the field type.
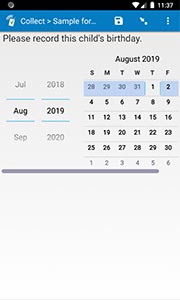
date: prompts the user to enter a date. For devices with smaller screens, specify "no-calendar" in the appearance column so that the user interface will be smaller. To only ask for the month or month+year, specify "month" or "month-year" in the appearance column.
In the spreadsheet form definition:
| type | name | label | appearance |
| date | fieldname | question text | |
| date | fieldname | question text | no-calendar |
| date | fieldname | question text | month |
| date | fieldname | question text | month-year |
Alternatively, in the form designer, click + Add visible field, then choose time as the field type.
time: prompts the user to enter a time.
In the spreadsheet form definition:
| type | name | label | appearance |
| time | fieldname | question text |